dot-line

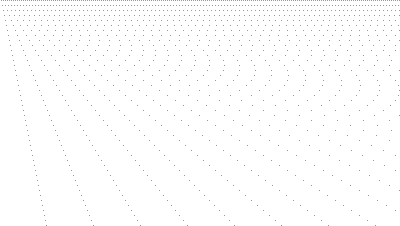
時間ができたら、やってみようと思っていたことのひとつ、「点線はどこから点線に見えないのか」の1パターンを作ってみる。線と線の間を1pxずつ空ける方法では、線の長さが20~30pxの間に答えがあるようだ。
そして、副産物として出来上がったパターンの美しさが、ちょっとうれしかったり。

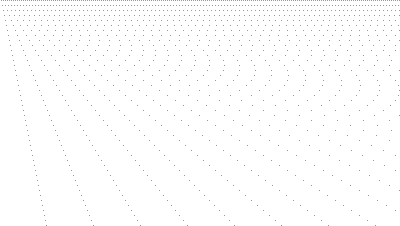
反転。間の長さを1pxずつ増やしていく方法。
OHSの新しいホームページは、これらの実験を活かした「点線(破線?)」がフォーマットになる予定。(まあ、作ってみないと分からないけど。)
Posts

時間ができたら、やってみようと思っていたことのひとつ、「点線はどこから点線に見えないのか」の1パターンを作ってみる。線と線の間を1pxずつ空ける方法では、線の長さが20~30pxの間に答えがあるようだ。
そして、副産物として出来上がったパターンの美しさが、ちょっとうれしかったり。

反転。間の長さを1pxずつ増やしていく方法。
OHSの新しいホームページは、これらの実験を活かした「点線(破線?)」がフォーマットになる予定。(まあ、作ってみないと分からないけど。)